IMBUILDINGS NB-IoT Button
Describes how to integrate the NB-IoT Button from IMBUILDINGS with your application.
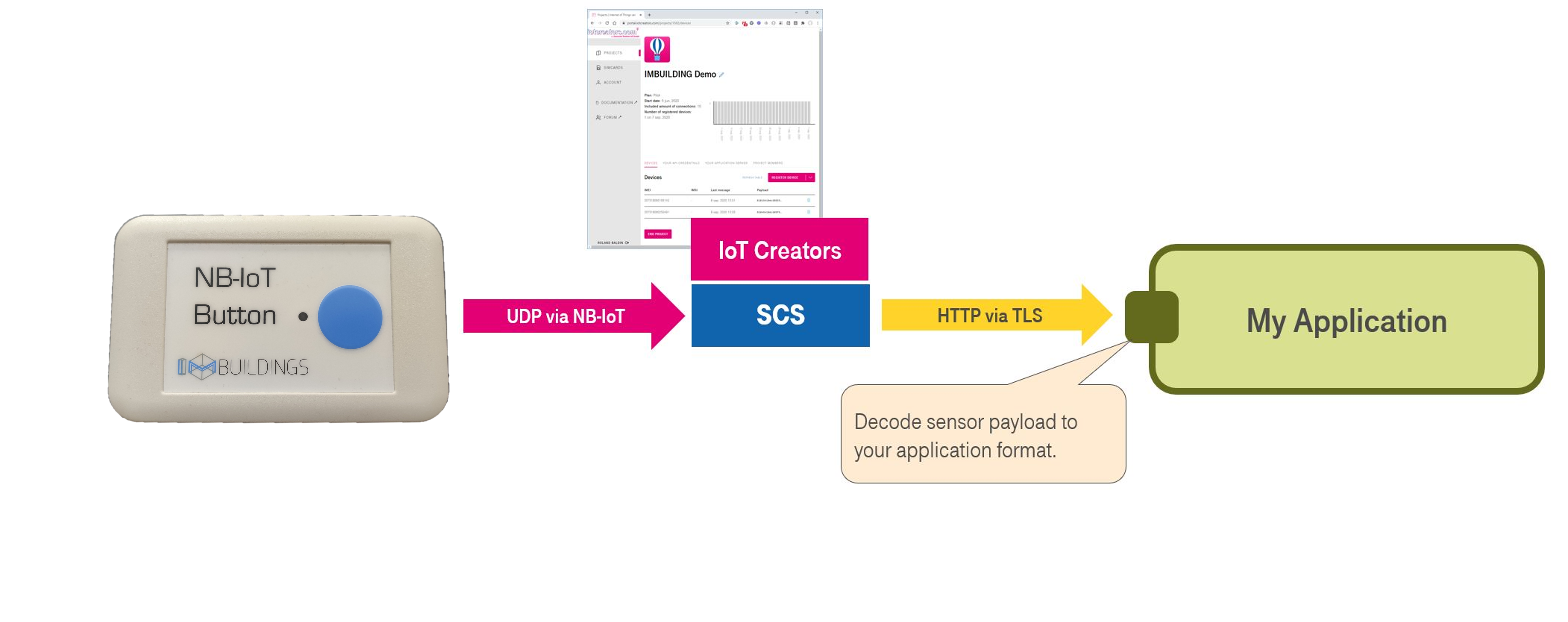
IMBUILDINGS provides a Ready for IoT Creators NB-IoT Button which can be shipped with a IoT Creators SIM card and is already pre-integrated with IoT Creators SCS. The device has only one button which makes it pretty handy and let you trigger events in your application, for example.
This chapter explains how to decode the sensor data to integrate it into your application or IoT platform.

The sensor provides its measurement values as a single data package in hex format. This data is forwarded by the SCS to your application URL as the value element as part of the following JSON payload.
{
"reports":[{
"serialNumber":"IMEI:351938100106687",
"timestamp":1600439712734,
"subscriptionId":"fa37d89c-a7e2-4f3d-b12f-6002a3642b4c",
"resourcePath":"uplinkMsg/0/data",
"value":"0303515ec46ae15902e000011801"
}],
"registrations":[],
"deregistrations":[],
"updates":[],
"expirations":[],
"responses":[]
}
To get the measurement values of the sensor into your application you need to decode the hex data of the value element to the actual measurement values.
JavaScript Decoder
You can find the decoder on our GitHub . This decoder also works for other IMBUILDING devices like their Comfort Sensor.
Whether you got the value of the message or just copied it from the IoT Creators Portal to test the decoder, you can simply pass the value to the decodeUplink function of the decoder and get our decoded message in return.
var decoded_value = imbuildings.decodeUplink(<<HEX STRING VALUE>>);
console.log(decoded_value);
Decoded values
For the payload of 0303515ec46ae15902e000011801 the decoding function provides the following result:
[
{ name: 'received_at', value: '2023-02-23T09:53:29.489Z' },
{ name: 'payload_type', value: 3 },
{ name: 'payload_variant', value: 3 },
{ name: 'device_id', value: '515ec46ae15902e0' },
{ name: 'sdi_device_status', value: 0 },
{ name: 'battery_voltage', value: 2.8 },
{ name: 'button_pressed', value: 1 },
{ name: 'button_1', value: 1 },
{ name: 'button_2', value: 0 },
{ name: 'button_3', value: 0 },
{ name: 'button_4', value: 0 },
{ name: 'button_5', value: 0 }
]
Updated almost 3 years ago
