IMBUILDINGS Mood box
In this chapter we explain how you can integrate the Mood Box from IMBUILDINGS into your application.
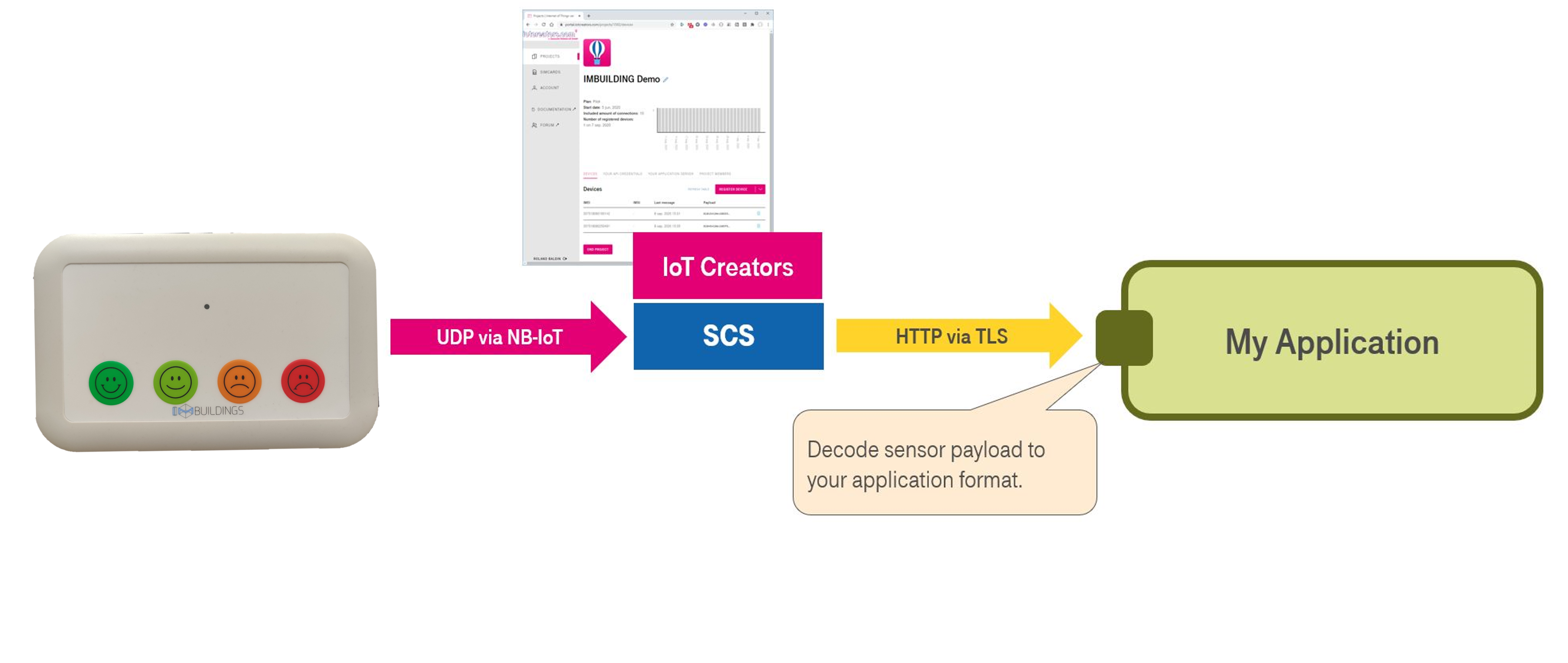
IMBUILDINGS provides a Ready for IoT Creators Mood box which can be shipped with a IoT Creators SIM card and is already pre-integrated with IoT Creators SCS. It has 4 buttons which can trigger events in your application, for example.
This chapter explains how to decode the sensor data to integrate it into your application or IoT platform.

The sensor provides its measurement values as a single data package in hex format. This data is forwarded by the SCS to your application URL as the value element as part of the following JSON payload.
{
"reports":[{
"serialNumber":"IMEI:351938100106687",
"timestamp":1600439712734,
"subscriptionId":"fa37d89c-a7e2-4f3d-b12f-6002a3642b4c",
"resourcePath":"uplinkMsg/0/data",
"value":"03057174847ee35902e0000158080b02"
}],
"registrations":[],
"deregistrations":[],
"updates":[],
"expirations":[],
"responses":[]
}
To get the measurement values of the sensor into your application you need to decode the hex data of the value element to the actual measurement values.
JavaScript Decoder
You can find the decoder on our GitHub . This decoder also works for other IMBUILDING devices like their Comfort Sensor.
Whether you extracted the value of the JSON or just copied it from the IoT Creators Portal to test the decoder, you can simply pass the value to the decodeUplink function of the decoder and get our decoded message in return.
var decoded_value = imbuilding.decodeUplink(<<HEX STRING VALUE>>);
console.log(decoded_value);
Decoded values
For the payload of 03057174847ee35902e0000158080b02 the decoding function provides the following result:
[
{ name: 'received_at', value: '2023-02-22T16:25:33.166Z' },
{ name: 'payload_type', value: 3 },
{ name: 'payload_variant', value: 5 },
{ name: 'device_id', value: '7174847ee35902e0' },
{ name: 'sdi_device_status', value: 0 },
{ name: 'battery_voltage', value: 3.44 },
{ name: 'button_pressed', value: 1 },
{ name: 'rssi', value: 11 },
{ name: 'CELevel', value: 2 },
{ name: 'button_1', value: 0 },
{ name: 'button_2', value: 0 },
{ name: 'button_3', value: 0 },
{ name: 'button_4', value: 1 },
{ name: 'button_5', value: 0 }
]
Updated almost 3 years ago
